Thay thế Bing Maps bằng Google Maps của control Map trong Windows Phone
1. Giới thiệu sơ về control Map
Control Map là 1 control cho phép hiển thị bản đồ trong ứng dụng Windows phone. Mặc định sẽ là dùng Bing Maps.
Bạn chỉ cần kéo thả control Map từ thanh Toolbox là bạn đã có ngay 1 control. Khi chạy :
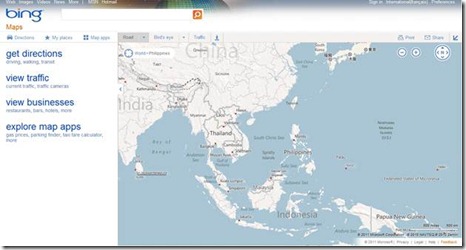
Nhưng để sử dụng như thế thì chưa đủ. Bạn có thể thấy dòng thông báo trên Bing Maps như hình trên , câu đầy đủ là:
“Invalid Credentials, Sign up for a developer account at:http://www.microsoft.com/maps/developers”
Để sử dụng Bing Maps cho mục đích lập trình của bạn thì bạn phải đăng kí xác key cho control Map trên trang https://www.bingmapsportal.com/
Sau đó cung cấp key bằng cách gán key đó cho thuộc tính CredentialsProvider của control Map .
2. Bing Maps và Google Maps
Tuy nhiên Bing Maps tương đối mới , dữ liệu không nhiều. Trong khi đó, Google Maps có nguồn dữ liệu lớn hơn , tất nhiên là lựa chọn hàng đầu cho người lập trình khi muốn hiển thị bản đồ trong ứng dụng của họ.
Bing maps
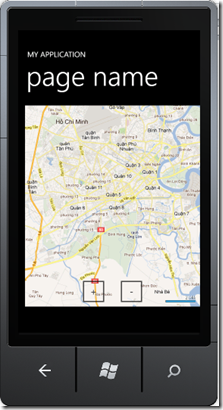
Google maps
Vậy liệu ta có thể sử dụng dùng control Map load Google maps thay cho Bing maps hay không?
3. Ý tưởng
Câu trả lời là “Có”. Và không phải chỉ Google maps có thể thay thế mà bạn còn có thể sử dụng maps khác. Chỉ cần biết cách hoạt động của control map và cách gửi request lên server của map cần thay thế.
Đầu tiên là cách hoạt động của control map:
Cách load dữ liệu hình ảnh trong control map hoạt động theo cơ chế chia ra các Tile . 1 Tile có 256 x 256 pixels được định nghĩa bằng tọa độ X,Y và cấp độ Zoom . Để lấy Uri hình ảnh 1 Tile trên server, control map dùng phương thức sau:
Uri GetUri(int x, int y, int zoomLevel)
Phương thức này thuộc lớp TileSource được người phát triển control Map định nghĩa sẽ trả ra Uri để request server Bing Maps để lấy hình về.
Vậy giải pháp để ta thay thế Bing maps bằng Google maps là ta sẽ kế thừa từ lớp TileSource và override phương thức GetUri và sẽ tạo Uri đến server Google maps.
4. Thực hiện
Ở đây mình viết lớp mới đặt tên là GTileSource kế thừa từ lớp TileSource ngay trong file MainPage.xaml.cs .Sau đó, mình định nghĩa lại GetUri. Trong thân hàm, mình xét nếu thỏa điều kiện zoomLevel tức là độ Zoom lớn hơn 0 thì sẽ trả ra Uri:
public partial class MainPage : PhoneApplicationPage
{
// Constructor
public MainPage()
{
InitializeComponent();
}
}
public class GTileSource : Microsoft.Phone.Controls.Maps.TileSource
{
public override Uri GetUri(int x, int y, int zoomLevel)
{
if (zoomLevel > 0)
{
return new Uri(“http://mt” + 0 + “.google.com/vt/lyrs=” + ‘m’ + “&z=” + zoomLevel + “&x=” + x + “&y=” + y);
}
return null;
}
}
Về dòng Uri phía trên:
“http://mt” + 0 + “.google.com/vt/lyrs=” + ‘m’ + “&z=” + zoomLevel + “&x=” + x + “&y=” + y
Mình sẽ giải thích ngắn gọn như sau: Số 0 đại diện cho server. Kí tự ‘m’ là quy định kiểu hiển thị là kiểu street (có nhiều mode như satelite (‘s’) ,physical (‘t’) ,…). zoomLevel , x ,y thì có lẽ bạn đã rõ.
Việc còn lại là thay đổi TileSource của Map cho TileSource mới bạn vừa tạo. Về trang MainPage.xaml , mình định nghĩa namespace
xmlns:g=”clr-namespace:GMapControl”
Việc cuối cùng là trong thẻ Map mình viết lại MapTileLayer. Ở đây mình có chỉnh lại 1 số các thuộc tính của Map, như không hiển thị Logo, không hiển thị dòng Copyright, hiển thị tỉ lệ xích và zoom bar.
<my:Map Height=”532″ HorizontalAlignment=”Left” Margin=”6,6,0,0″ Name=”map1″ VerticalAlignment=”Top” Width=”462″ LogoVisibility=”Collapsed” CopyrightVisibility=”Collapsed” ScaleVisibility=”Visible” ZoomBarVisibility=”Visible” CredentialsProvider=”AoaY8xkBYwlOZ54LO6hYW_wqtsgEDbdb21laz2kVai02hAgxwovgHJGfv9u06lA5″>
<my:MapTileLayer>
<my:MapTileLayer.TileSources>
<g:GTileSource/>
</my:MapTileLayer.TileSources>
</my:MapTileLayer>
</my:Map>
Thế là đã hoàn tất 1 control Map nhưng hiển thị Google Map. Chạy và kiểm tra nào:






Awesome men ! u pretty good.
ThíchThích
thank you 😀
ThíchThích
cho em xin 1 chương trình hoàn chỉnh luôn nhé anh.
làm ơn share cho với
yh của em hoangnguyen_ncth3a@yahoo.com.vn
thanks anh nhiều
ThíchThích
mình để lung tung quá giờ. kiếm ko thấy project đó nữa.
đây là source làm google maps trên bing maps control ở trang codeproject nè, nó nhiều chức năng hơn: http://www.codeproject.com/KB/windows-phone-7/mapcode/mapcode.zip
ThíchThích
quá hay nhá bác 🙂
ThíchThích
thanks 😀
ThíchThích
Anh khang cho em xin cái liên hệ đi a
ThíchThích
HI bạn, https://vkhangyang.wordpress.com/about/
ThíchThích